CSS溢出
CSS溢出
在CSS中一切皆盒子,我们可以设置盒子的大小,但是当我们的内容大于盒子的大小的时候,就会导致内容溢出。
控制溢出的几种方式
overflow
默认值:visible,默认情况下溢出是可见的。
如果想让溢出的元素裁减掉,可以使用hidden。
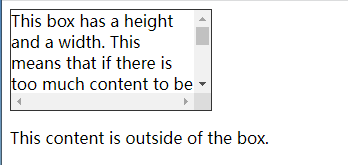
既不裁剪也不希望溢出,scroll 更合适,他会在原本的盒子上加一个滚动条,既保证盒子的大小,也不会将数据裁减掉。
1 | .box { |
1 | <div class="box">This box has a height and a width. This means that if there is too much content to be displayed within the assigned height, there will be an overflow situation. If overflow is set to hidden then any overflow will not be visible.</div> |

以上的情况确实显示滚动条,但是横向也显示了滚动条,如果只希望在Y轴上显示可以使用overflow-y: scroll。同理x轴:overflow-x: scroll。
使用overflow: auto,由浏览器决定是否显示滚动条。桌面浏览器一般仅仅会在有足以引起溢出的内容的时候这么做。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 编程纪元!
评论
ValineGitalk





