JS笔记之JS类(三)
JS笔记之JS类(三)
1 静态属性和方法
使用字面量创建一个 静态方法:
1 | class User { |
或者是我直接给类的属性复制一个方法:
1 | class User { } |
通常,静态方法用于实现属于 整个类,但不属于该类任何特定对象的函数。
例如,我们创建一个article类,然后我们创建一个方法来比较这个article,通常的方案就是添加一个静态方法。
1 | class Article { |
或者使用静态类创建一个工厂方法:
1 | class Article { |
静态方法也被用于与数据库相关的公共类,可以用于搜索/保存/删除数据库中的条目, 就像这样:
1 | // 假定 Article 是一个用来管理文章的特殊类 |
静态方法不是类的对象的方法,二是类本身的方法。
他可以再类上调用, 但是不能在对象上调用。
2 静态属性
JS比较新的特性。他看起来就像常规的类的属性,但是前面回家一个 static :
1 | class Article { |
这种定义的方式, 等同于直接给Article赋值。Article.publisher = "Levi Ding";
继承静态属性和方法
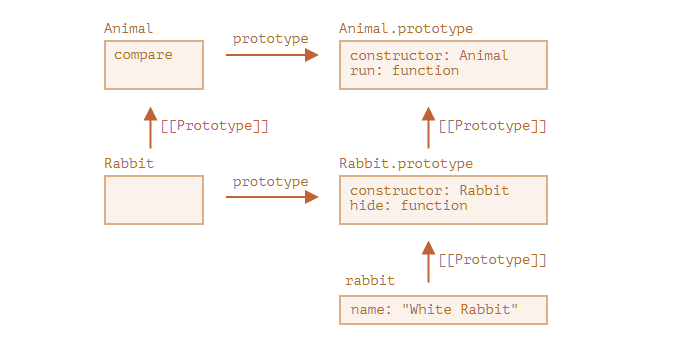
类的静态属性和方法同样可以继承,也是通过原型链进行查找。extends 让 Rabbit 的 [[Prototype]] 指向了 Animal。

所以,Rabbit extends Animal 创建了两个 [[Prototype]] 引用:
Rabbit函数原型继承自Animal函数。Rabbit.prototype原型继承自Animal.prototype
3 总结
原型的静态方法被应用于整个类的功能, 和具体的实例没有关系,在类声明中,它们都被用关键字 static 进行了标记。
静态属性被用于当我们想要存储类级别的数据时,而不是绑定到实例。
1 | class MyClass { |
从技术上讲,静态声明与直接给类相同。
1 | MyClass.property = ... |
静态属性和方法是可被继承的。
对于 class B extends A,类 B 的 prototype 指向了 A:B.[[Prototype]] = A。因此,如果一个字段在 B 中没有找到,会继续在 A 中查找。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 编程纪元!
评论
ValineGitalk





